오픈빌더 이벤트 / 메시지 링크 만들기
update 2022.11 모바일에서 챗봇에 메시지 보내기 링크 만들기
QR 혹은 배너 링크 등으로 챗봇에 바로 메시지를 보내는 형식입니다.
https://plus.kakao.com/talk/bot/@채널검색용아이디/전송할메시지
테스트 링크
https://plus.kakao.com/talk/bot/@change2018/안녕자바스크립트를 이용한 링크의 경우에는 채팅창을 열게 하고, 위의 링크는 해당 챗팅방에 메시지를 보냅니다. 챗봇을 이용하면, 해당 메시지를 이용해서 다음 대화를 이어 갈 수 있습니다.
오픈빌더 도움말에 없는 내용이 있어서 정리를 합니다.
Event API 를 사용하면, 운영자가 특정 사용자에게 혹은 그룹에게 먼저 메세지를 보낼 수 있습니다. (알림톡과 동일)
오픈빌더에서 event 가 정의된 블럭을 전송하는 것이 기본이지만, 동일한 내용을 보내는 것만 하는 것이 아니라, 사용자의 질문에 답변을 하거나, 새로운 알림의 내용을 보내고자 한다면, 내용이 수정되어서 보내져야 합니다.
아니라면, 매번 오픈빌더의 이벤트가 설정된 블럭을 수정하고 배포한 후에 사용해야 합니다.

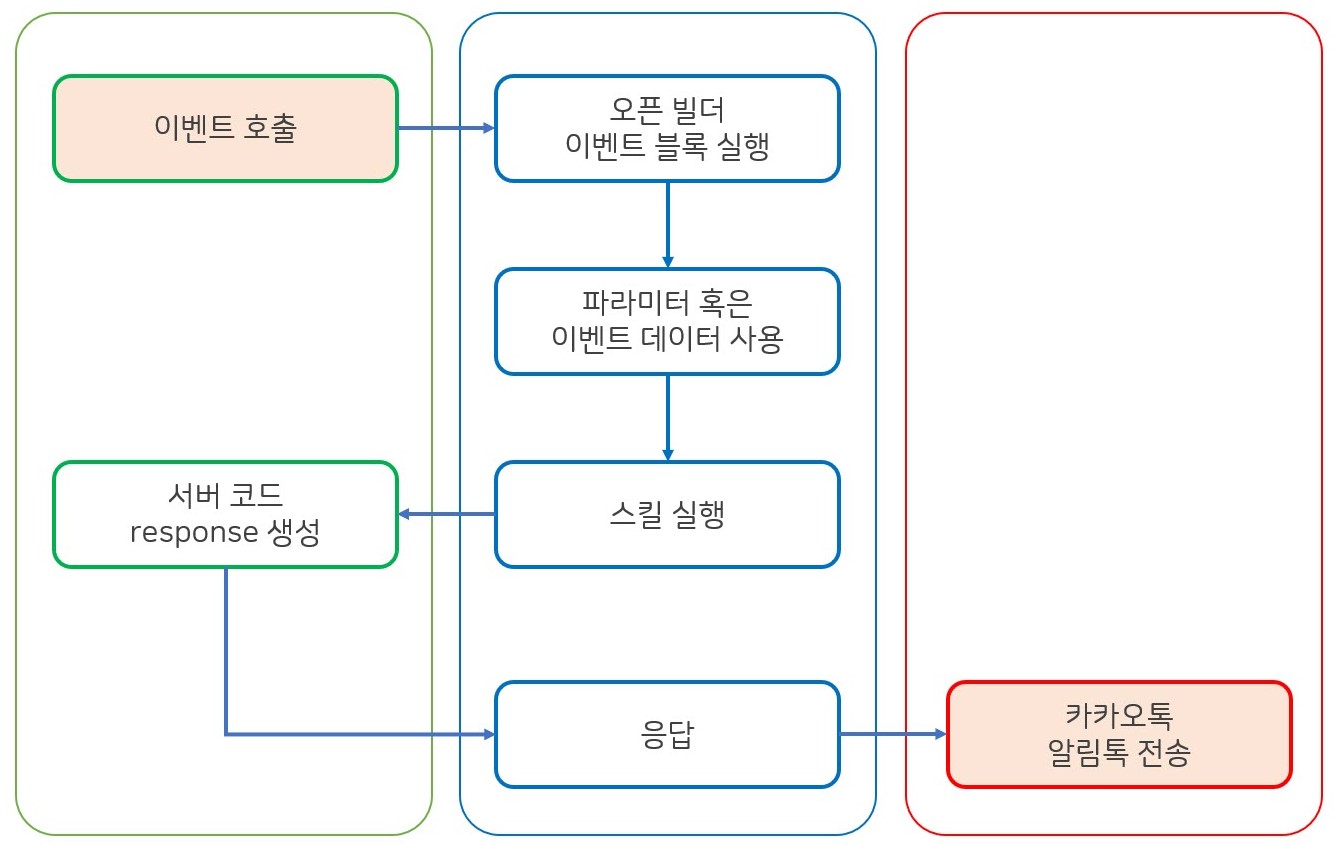
이벤트 호출 : node.js 에서 bot rest api 를 호출합니다.
Bot API 를 통해서 오픈빌더의 이벤트 블록이 실행됩니다.
이벤트 블록의 내용 그대로 알림톡 형태로 전송한다면, 여기까지 작업이 되면 되며, 블럭의 내용을 동적으로 바꾸고자 한다면, 이벤트 호출에서 전달된 데이터가 블럭에서 처리되어야 합니다.
이벤트 데이터를 바로 쓸 수 있으면 될텐데, 제가 못 찾은 건지
컨텍스트 처럼 # 방식으로 혹은 웹훅처럼 {{#}} 형식으로 해도 처리가 안되며,
이벤트 변수를 블럭에서 사용하는 것에 대해서 도움말에 없습니다.
동적인 내용을 처리하기 위해서, 스킬을 호출하며, 서버코드에서 스킬에서 출력 데이터를 정의해서 응답합니다.
스킬에서 전달받은 데이터로 응답이 구성되며, 지정된 사용자에게 알림톡 형식으로 전송됩니다.
